Hey, I'm Tina!
I’m a UX Researcher & Experience Designer with 7 years of professional experience, and a background in Graphic Design.
I advocate the need and benefits of research to create intuitive interfaces from data-informed decisions.

Experience
Overview
I consider myself to be a T-shaped professional, having a deeper understanding and experience in UX Design and Research, while also delivering results in other areas such as UI design, HTML/CSS, Project Management, and QA.
Over the past 7 years, I have had the chance to be part of highly capable, multi-disciplinary, distributed teams. Working remotely, which has its own set of challenges, has taught me the importance of reliability, accountability, responsibility, and communication for a team to succeed.
As part of one of those teams, The UX Department, I worked for clients from all over the world, ranging from start-ups to NGO’s and enterprises, in fields distributed across the board, including 4INFO, Oaktree Capital Management, IdeaScale and their clients (several government agencies, universities and Fortune 500 companies like Kimberly-Clark), VSP Global, Rockwell Collins, and more.
I was also part of another extraordinary squad at Haiku. We worked towards redefining how teams collaborate by building products that unify different disciplines: Animator, Diez, Storybook for Teams, and most recently Haiku Crow, where I was the sole designer collaborating directly with the CEO and founder of the company.
Past clients






If you want to learn about my complete UX Design process, please read this article I wrote.
UX & Research work
These projects are the result of teamwork, interdisciplinary collaboration, well-defined processes and validation. My contributions were mostly centered around Experience Design and UX Research.
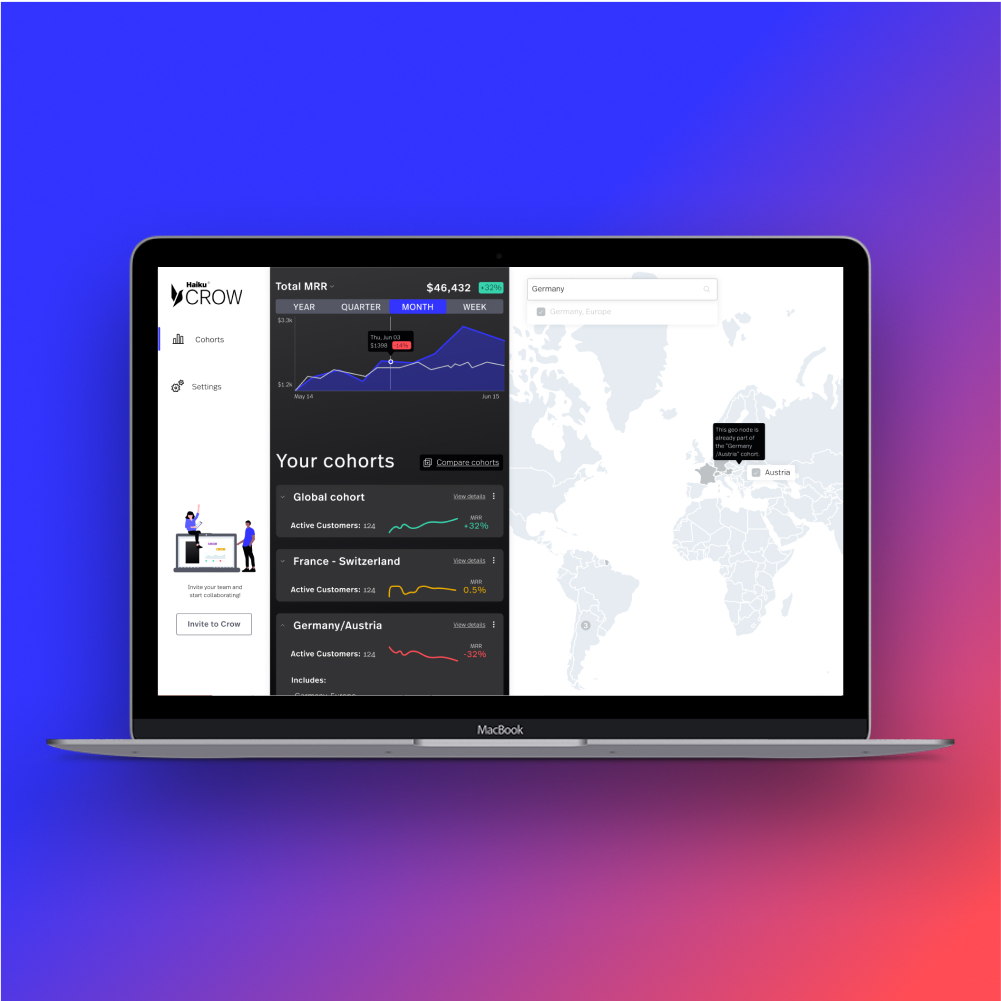
Haiku Crow · Pricing strategy app
This project showcases my UX research, product design (IxD - IA), and UI design skills, from ideation to implementation.
Read the case study

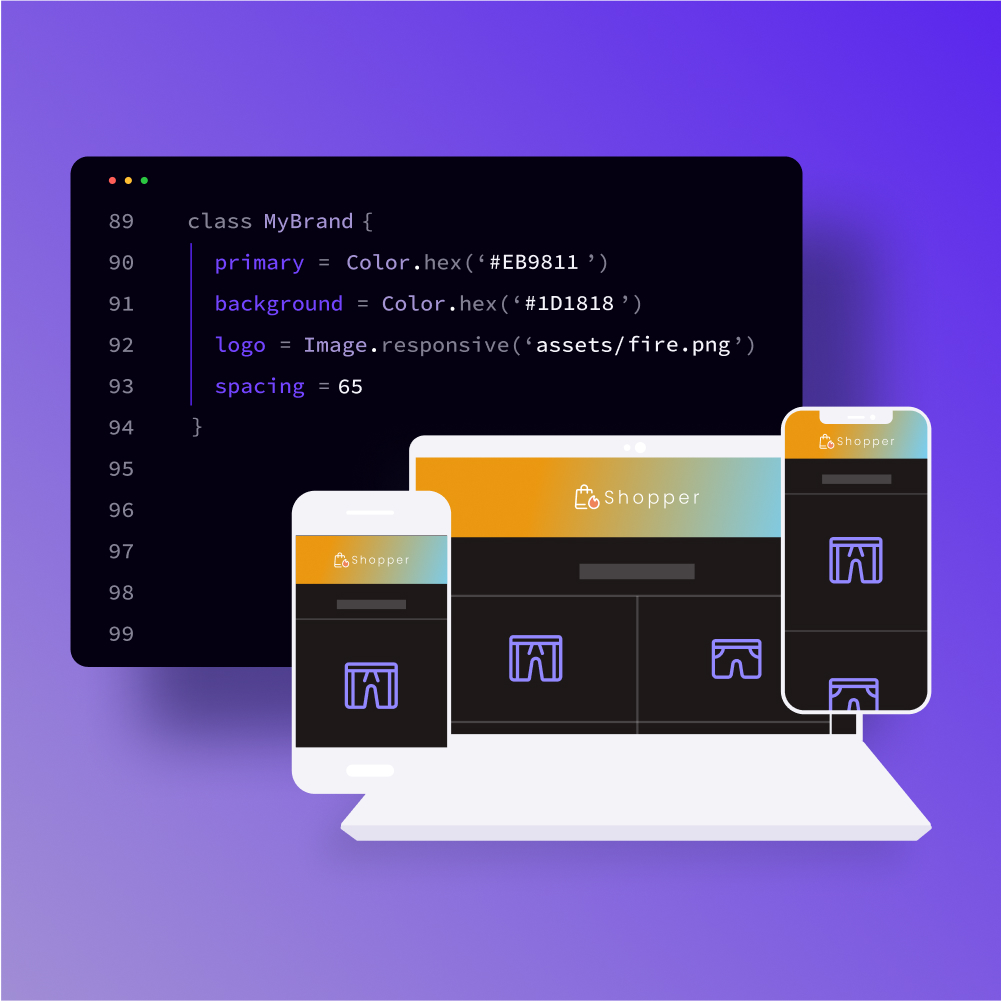
Diez · The design token framework
This project best represents my UX research skills. It covers workshops, interviews, and quantitative data analysis.
Read the case study

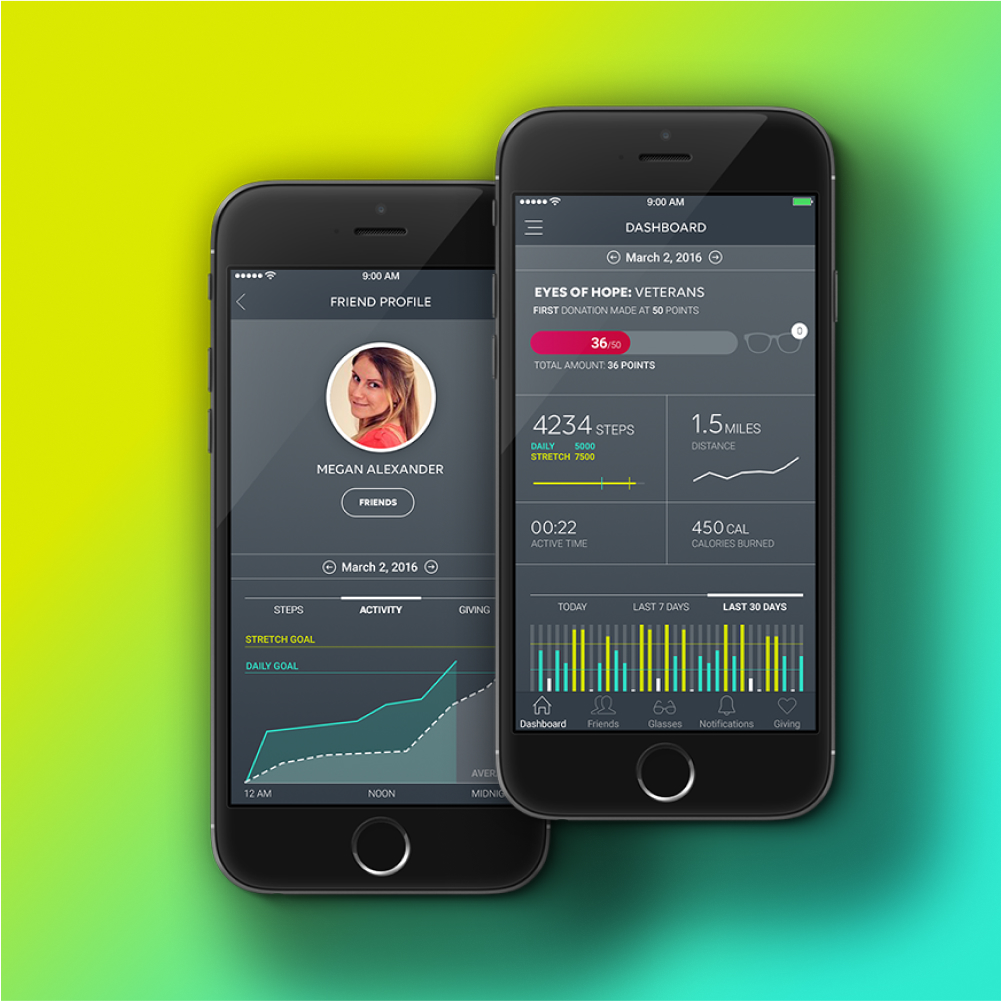
Level · Award-winning mobile app
This project puts my leadership abilities, interaction design, and moderated usability testing skills on display.
Read the case study

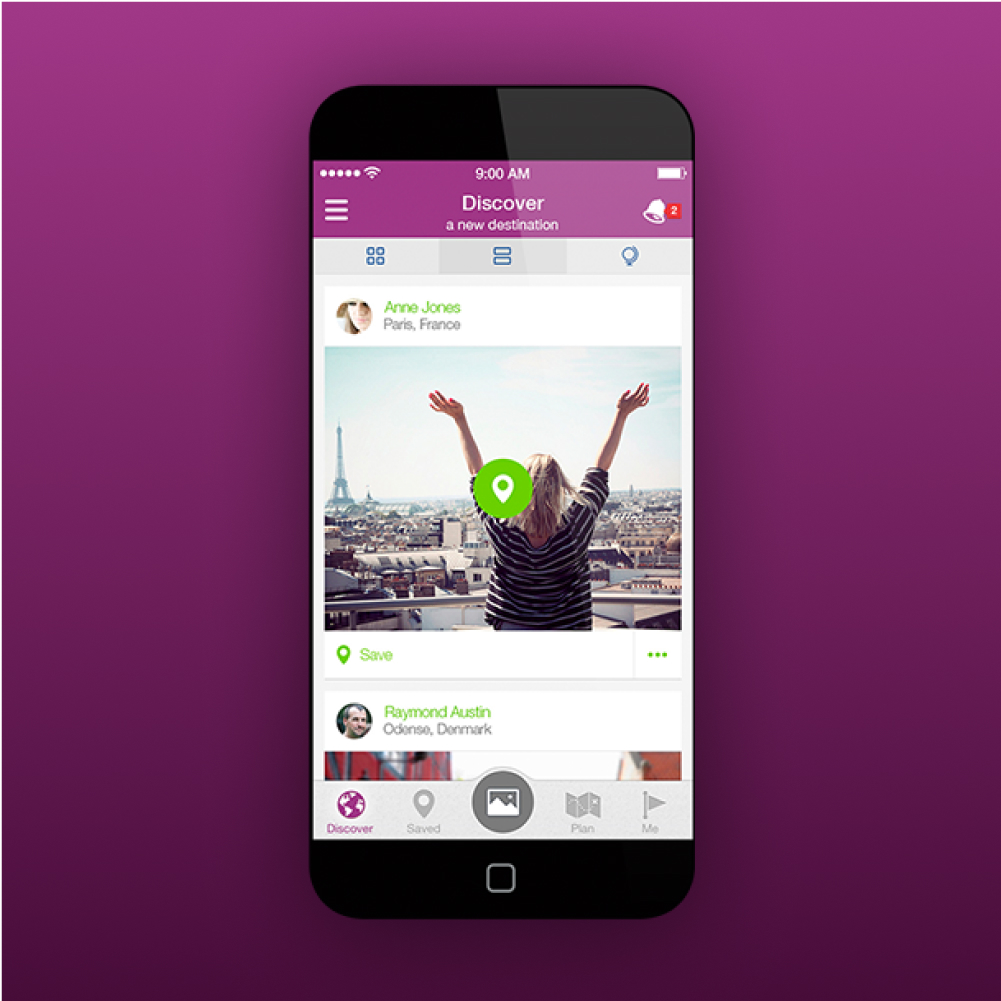
Globespinning · Travel mobile app
This was one of my first projects. It showcases my eagerness to learn and my ability to successfully work in multi-disciplinary teams.
Read the case study